ODISEA: Implementación del componente dinámico de gráficos
Área(s) de trabajo
Tema(s)
Resumen
El presente capítulo tiene la finalidad de describir en forma sintética los aspectos de la implementación en ODISEA del componente dinámico de gráficos incorporada a la plataforma Redatam Webserver.
Como parte de las mejoras anheladas para Redatam está la implementación de una solución informática que potencie la representación gráfica de resultados a través de la implementación de un componente dinámico de gráficos obteniendo una mejora sustancial en lo que a la presentación de datos se refiere.
Necesidad
En esta fase la necesidad de centró en complementar y repotenciar la herramienta de procesamiento y difusión de datos, Redatam Web, con la implementación de un componente dinámico de gráficos que mejore la presentación de resultados de la mencionada herramienta para obtener una lectura más amigable e intuitiva para el usuario logrando así una mejor interpretación de los datos.
Reto
El reto propuesto consistió en llegar a establecer una mejor presentación de resultados en Redatam implicaría cubrir una serie de fases, mismas que desarrolladas en su conjunto permitirían lograra una nueva versión de esta herramienta. Para el efecto se requirió trabajar en las siguientes etapas:
- Analizar y diseñar la solución requerida para ser integrada en Redatam Web.
- Analizar las opciones de componentes disponibles para complementar la herramienta.
- Programación e integración del componente dinámico de gráficos.
Solución
Importante actividad implica la investigación a través de una revisión técnica y funcional de la situación actual acerca de cómo trabajo Redatam con énfasis en la representación de sus salidas gráficas. Esta actividad permitió conocer de primar mano tanto el funcionamiento actual como las expectativas de mejora que se esperarían al final de este proceso de implementación.
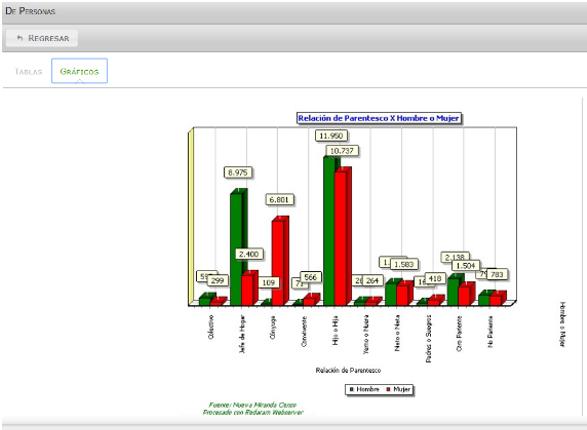
La presentación de gráficos estáticos, como se muestra en las gráficas, sin opción a interactuar con ellos, sin leyendas adecuadas, selección del tipo de gráfico, exportación del gráfico, entre otras prestaciones, era una de las principales limitaciones de la herramienta lo cual impedía una fácil interpretación de los datos.
Figura 1: Salidas gráficas que presentaba Redatam Web



Analizar las necesidades funcionales y las opciones de componentes disponibles para complementar la herramienta
Analizada la situación actual de la herramienta en cuanto a sus limitaciones para la presentación grafica de resultados y por otro lado conocidas las expectativas de la solución gráfica requerida se delinearon las opciones de mejora para implementar nuevas salidas graficas en la plataforma y sobre esta base se evaluaron las opciones de componentes gráficos disponibles.
Entre las principales se planteó la necesidad de implementar las siguientes funcionalidades:
- Integrar un componente que se adapte a Redatam Web y permite una funcionalidad más dinámica al usuario como por ejemplo seleccionar el tipo de gráfico o desactivar una variable o un dato.
- Codificar plantillas para diferentes tipos de gráficos
- Presentar opciones de gráficos en función del tipo de dato o variables a representar. Entre otros tenemos: Barras, Líneas, Pirámide, Pastel, TreeMap.
- Permitir la selección de categorías y/o variables para su representación gráfica.
- Facilitar la selección de una unidad geográfica para la representación gráfica de datos relacionados a la unidad seleccionada.
Analizada la situación y el resultado esperado se evalúo una de las herramientas más difundidas y ampliamente utilizadas en el desarrollo de software para este tipo de soluciones como es ECharts, una biblioteca de gráficos y visualización gratuita y potente que ofrece una manera fácil de agregar gráficos intuitivos, interactivos y altamente personalizables a sus productos comerciales. Está escrito en JavaScript puro y basado en zrender , que es una biblioteca de canvas liviana. Actualmente ECharts es un proyecto de incubadora de Apache Software Foundation.
ECharts (una contracción de Enterprise Charts) era anteriormente una solución de gráficos comerciales originalmente destinada a abordar la necesidad de informes de los diversos sistemas comerciales de compañías chinas, como Baidu Promotion y Advertising Manager.
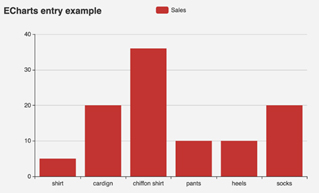
Este componente utiliza una configuración sencilla basada en objetos y no muy complicada de utilizar, es así que una configuración básica puede ser como sigue:
var option = {title: {text: 'ECharts entry example'},tooltip: {},legend: {data:['Sales']},xAxis: {data: ["shirt","cardign","chiffon shirt","pants","heels","socks"]},yAxis: {},series: [{name: 'Sales',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]}; |
Figura 2: Resultado ejemplo Implementación ECharts
|
Para la implementación de la herramienta se requiere integrarla en un marco de desarrollo que permita la reutilización de los componentes. Actualmente existen varias opciones de desarrollo basados en componentes y se optó por componentes que utilizan modelos de arquitectura MVC (Modelo Vista Controlador) o MVVM (Modelo Vista Modelo de Vista) por ser los que actualmente han tomado mayor auge. Entre estos podemos destacar a AngularJS y ReactJS.
React es una biblioteca JavaScript de código abierto diseñada para crear interfaces de usuario con el objetivo de facilitar el desarrollo de aplicaciones en una sola página. Es mantenido por Facebook y la comunidad de software libre. El enfoque de React se mantiene en la construcción de aplicaciones que usan datos que cambian todo el tiempo, característica importante para elementos gráficos. Su objetivo es ser sencillo, declarativo y fácil de combinar. React sólo maneja la interfaz de usuario en una aplicación. Al igual que Angular, React constituye la Vista dentro del contexto de un patrón MVC o MVVM.
La solución se orientó por React tomando en cuenta las siguientes consideraciones:
- Adecuado y abundante soporte técnico. Mantiene una base de desarrolladores más grande que otros.
- Es mucho mejor manejando aplicaciones pesadas sobre otros frameworks.
- Al ser utilizadas por grandes empresas como Twitter, AirBnB y Facebook, su estabilidad siempre es mejorada.
- Sencillez al manejar componentes lo que lo hace ideal para crear proyectos desde simples hasta complejos.
- Gran cantidad de componentes desarrollados.
Programación e integración del componente dinámico de gráficos
La solución implementada se basa en la siguiente estructura.
Diagrama 1: Implementación de la solución Framework Redatam

Ya con los elementos, componentes y herramientas definidas se continuó con la integración de los mismos para obtener la solución deseada, es así que se integra Echarts a React a través de un componente publicado en el repositorio de NPM o Yarn, llamado echarts-for-react. El siguiente paso es por lo tanto generar la información desde Redatam (en formato JSON) y vincular desde las consultas RESTful de Redatam.
Se realiza la integración de los componentes en una librería Redatam, y se incia con la generación del framework. Se desarrollaron los siguientes grupos de componentes:
- Componente base de React - Redatam, que utiliza los prefijos Red. Por ej. RedAppList
- Componentes gráficos de Redatam. Utiliza los prefijos RedChart. Por ej. RedChartPyramid.
- Componentes de conversión de datos, comunes de Redatam, como, por ejemplo, el intérprete Código de Redatam.
- Componente cliente de generación de consultas RESTful.
- Visualizador gráfico de consultas, mismo que integra los componentes.
Funcionalidades Generales
Como resultado del trabajo realizado se obtuvo el Visor de Gráficos con las siguientes funcionalidades:
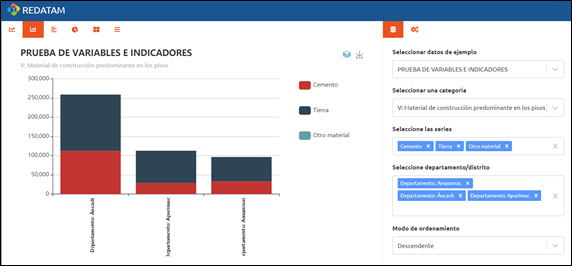
Selección de Datasets
En el campo de selección “Seleccionar datos de ejemplo” se encuentran los diferentes tipos de datos que se usan para crear los gráficos. Los conjuntos de datos se diferencian en el campo “columns” y “dimensions”, lo que implica un tratamiento diferente de los datos dependientes del tipo de gráfico que se desea. Los gráficos se muestran de acuerdo a una estructura en común basada en la API de ECharts, siendo “series”, el campo más importante, ya que contiene los datos que se van a graficar.
Selección de Categorías / Subcategorías
En el campo “Seleccionar una categoría” se puede seleccionar la categoría del tipo de datos seleccionado. En caso de que se requiera un gráfico de tipo Treemap, aparecerá un campo llamado “Seleccionar una subcategoría” en el que se puede seleccionar la subcategoría correspondiente.
Tipos de Gráficos
Nombre: Líneas
Se utiliza para graficar una serie de valores de una o varias categorías mediante líneas.

Nombre: Barras Verticales
Se utiliza para graficar una serie de valores de una o varias categorías mediante barras verticales. En este gráfico únicamente se invierten los valores de los campos “xAxis” y “yAxis”.

Nombre: Barras Horizontales
Se utiliza para graficar una serie de valores de una o varias categorías mediante barras horizontales.

Nombre: Barras Apiladas

Nombre: Circular (Pastel o Pizza)
Se utiliza para graficar una sola serie de datos.

Nombre: TreeMap
Se utiliza para graficar varias series de datos mediante una estructura jerárquica. En este gráfico se utilizan subcategorías y los datos contienen “dimensions” en lugar de “columns”.

Nombre: Pirámide
Se utiliza para graficar dos series de datos mediante barras horizontales. El primer conjunto de datos se coloca a la izquierda con números negativos y el segundo conjunto de datos se coloca a la derecha con números positivos. Ambos se alojan bajo un mismo “stack” para ser renderizados en una misma línea horizontal.

Funcionalidades adicionales
Adicionalmente el visualizador presente una serie de funcionalidades adicionales que facilitan la interacción del usuario como las que se describen a continuación:
Exportación/Descargar: Cada gráfico generado puede ser descargado en formato PNG, de acuerdo con los campos seleccionados.
Idioma: Puede seleccionar el idioma con el que desea ver la interface. Esta opción cumple con el estándar i18n, por lo que se puede agregar varios idiomas, actualmente configurado: Español, Inglés y Portugués. Los idiomas se configuran en un objeto JSON. La librería que se usa es “i18next”.
Temas: Los temas están dados por varias paletas de colores, los cuales permiten cambiar los colores de los componentes de un gráfico. Estos temas se encuentran configurados en archivos con objetos JSON.
Selección dinámica de Series:

Selección dinámica de Departamentos:

Ordenamiento de valores:


Comentarios finales
Como parte de las mejoras anheladas para Redatam se tenía el repotenciar la plataforma de procesamiento y difusión de datos, Redatam Webserver, con la implementación de componentes dinámicos y modernos para visualizar mapas y gráficos que mejoraran la presentación de resultados de Redatam y así obtener una lectura más amigable e intuitiva para el usuario logrando una mejor interpretación de los datos.
La aplicación ODISEA se utilizó como modelo para la implementación de estas soluciones dinámicas con muy buenos resultados en la visualización de gráficos dinámicos.